
My Experience with TypeDream so far

For this project, I am using TypeDream to build my web app. It is a relatively new website builder in comparison to more known website builders like Notion and Webflow. Given the time allocated and the target that I have in mind, Typedream looked like a promising contender in comparison to the others simply because it is incredibly easy to use. In addition, they provide tutorials and guides on how to use it, as well as a live chat were you can ask for any queries.
Initially, I was planning to create a prototype in Figma, but after discovering this tool, =I thought I should give it a try. As there tagline suggest: ‘No code, just type’ it seemed simple enough.
My First Attempts
Like with any new application, it takes some time to get used to things. However, the first few hours into TypeDream were not exactly the most pleasant. I tried to make some edits, including adding a font through code (system only had four fonts to choose from) and every couple oof minutes I kept getting an “unexpected error”. In conjunction to this, I was attempting to find an illustration style to suit the brand, only to falling back to photography as photos were looking much more appealing on the banners I was trying out. As expected, stress levels started to get rather high.
Thankfully Customer Service were very helpful. Given that they replied on a Saturday evening, that is a big bonus. It turned out that I needed to make some adjustments to the CSS code and the “unexpected error” was being caused by a missing empty text block at the very top. Apparently it had something to do with HTML.
Putting Together the Homepage
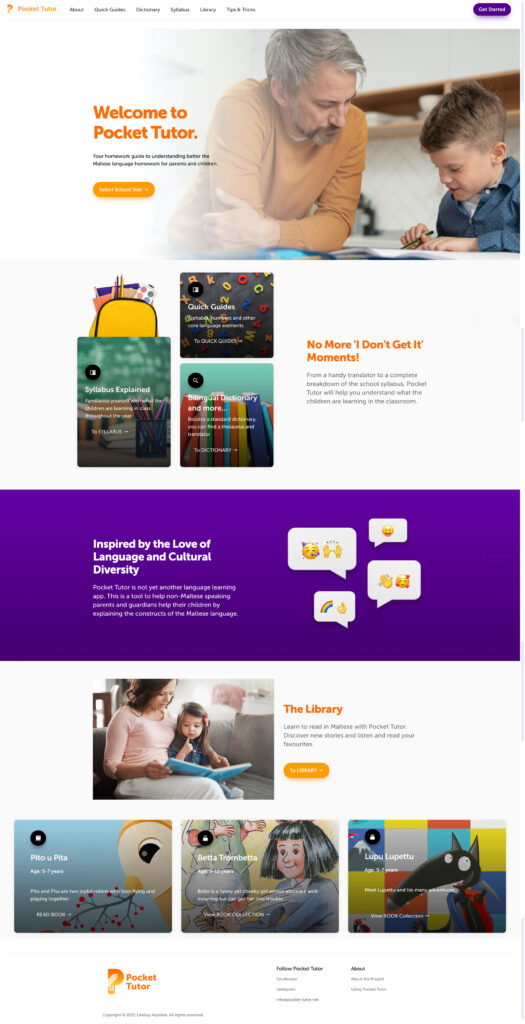
After some hurdles, I succeeded in putting together the Homepage with the main features of the website. I still have a lot to learn and figure the tricks to get around this product, but after sorting out those couple of errors, I think I should be ok.
On a separate note, I did not think through the fact that populating a functional website also means that you need to create the content and the copy. Strange thing given that my full-time job does consist of creating visual content to accompany articles for the company’s product sites. Below you can see a snapshot of the Homepage.

Up next should be populating the ‘quick guides’ and the ‘syllabus’ pages. I also need to sort out a domain for this. The ones provided by the website builder are long and of course feature ‘TypeDream’. Does not look very professional.
PDF Update
I have not started the PDF yet. I figured it makes more sense to start on the actual product. Firstly to see if I will indeed manage to create a functional site, and secondly I need something substantial to write about that goes because the logo design and brand concept.